Integrating Razorpay in a Strapi + React Project
You want to build the backend using Strapi, but now you need your business to accept payments. Luckily, Strapi is flexible and allows you to create custom controllers and routes. Before diving deeper, if you’re unfamiliar with Strapi, please refer to my article below.
Open your Strapi project in VS Code and add the following npm package using the command, as Strapi uses Yarn by default.
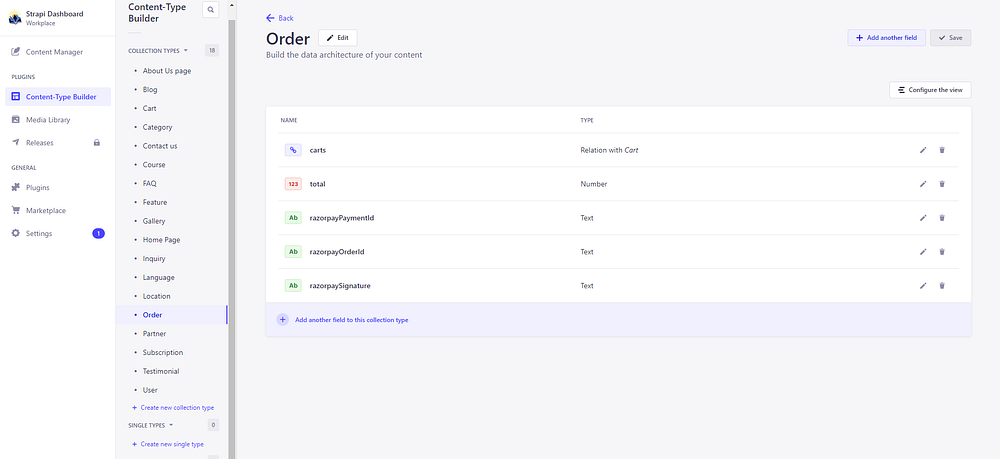
yarn add razorpayNext, as mentioned in the article above, create a new collection type in Strapi. I had created a content type called “Orders” before, so I’ll be using that. You can also use any existing content type in Strapi. You’ll need to add the following fields to your collection type: razorpayOrderId, razorpaySignature, and razorpayPaymentId. This information is necessary for fetching and displaying the orders list to your users.

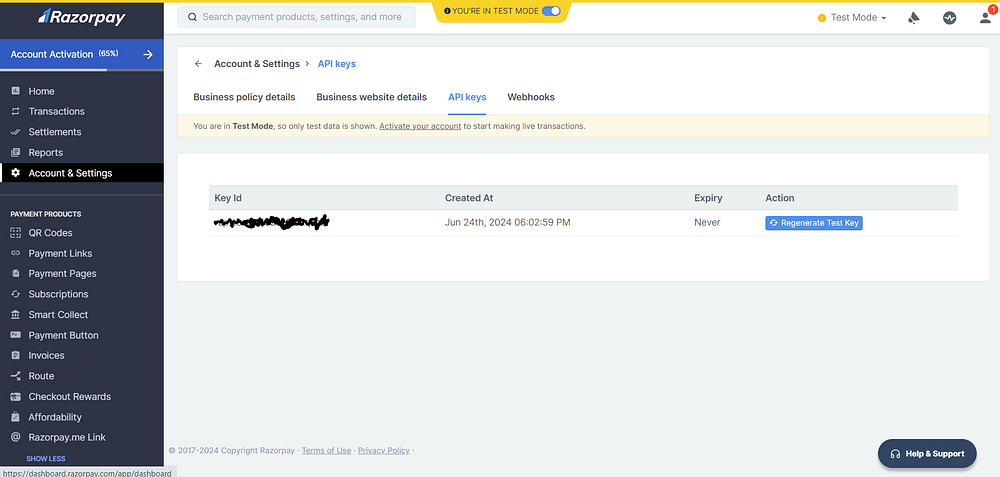
Now, generate a key ID and secret pair from your Razorpay dashboard. Navigate to Account & Settings > Account and Product Settings section > API Keys, and generate a test key for testing purposes.

The key secret and ID pair will be shown only once, so please make sure to download the CSV key file before proceeding.
Now, in your Strapi project, navigate tosrc/api/order/controllers/order.js and modify the order.js file as shown below.
'use strict';
/**
* order controller
*/
// integrate razorpay
const Razorpay = require('razorpay');
const instance = new Razorpay({
key_id: 'Your_test_key',
key_secret: 'Your_key_secret'
})
const { createCoreController } = require('@strapi/strapi').factories;
module.exports = createCoreController('api::order.order', ({ strapi }) => ({
async createOrder(ctx) {
const { amount, currency, receipt, notes } = ctx.request.body;
const options = {
amount,
currency,
receipt,
notes
};
try {
const response = await instance.orders.create(options);
return response;
} catch (error) {
return error;
}
}
}));Below the controller, there will be a routes folder where you’ll need to create a custom route file. Create a file at src/api/order/routes/custom.js and add the code shown below:
module.exports = {
routes: [
{ // createOrder
method: 'POST',
path: '/createOrder',
handler: 'order.createOrder',
config: {
policies: [],
auth: false
}
}
]
}You’re almost done. Now, just run yarn develop to start the Strapi development server and enable the route from Settings > Users and Permissions > Roles > Public, as shown in the image below. Check createOrder and hit the save button.

The Backend is done. Now, in the Frontend, if you’re using a React application, there’s a package called react-razorpay that you'll need to add using the command:
yarn add react-razorpayThe checkout method can be coded as shown below:
const handleCheckout = async (e) => {
e.preventDefault();
// amount needs to be in paisa so multiply by 100 and then by 83.33 to convert to INR, round off to 2 decimal places and convert to string
const amount = getSum(cartItems, "price") * 100
const intAmount = Math.round(amount);
const amountDec = (amount).toFixed(2).toString();
const orderres = await createOrder.mutateAsync({
amount: intAmount,
currency: "INR",
receipt: `receipt#${Date.now()}`,
notes: {
address,
},
});
const options = {
key: getEnvVariable("REACT_APP_RAZORPAY_KEY_ID"),
amount: amountDec,
currency: "INR",
name: "name",
description: "some description",
image: "your_logo",
order_id: orderres?.id,
handler: async (res) => {
try {
const order = {
total: amountDec,
carts: cartItems?.map(el => el?.id),
razorpayPaymentId: res.razorpay_payment_id,
razorpaySignature: res.razorpay_signature,
razorpayOrderId: res.razorpay_order_id,
};
await saveOrder.mutateAsync({
data: {
...order
}
});
message.success('Order placed successfully');
// clear cart
cartItems.forEach(async (item) => {
await removeCartItem.mutateAsync(item.id);
}
);
// navigate to order page replace
history.replace('/shop/orders');
} catch (error) {
console.error(errorhandler(error));
message.error('Order failed');
}
},
prefill: {
},
notes: {
address,
},
theme: {
color: "#3399cc",
},
};
const rzpay = new Razorpay(options);
rzpay.open();
rzpay.on("payment.failed", (response) => {
console.log("payment failed", response);
})
}The amount needs to be in paisa, so multiply it by 100 to convert it to INR. Round it off to 2 decimal places and convert it to a string.
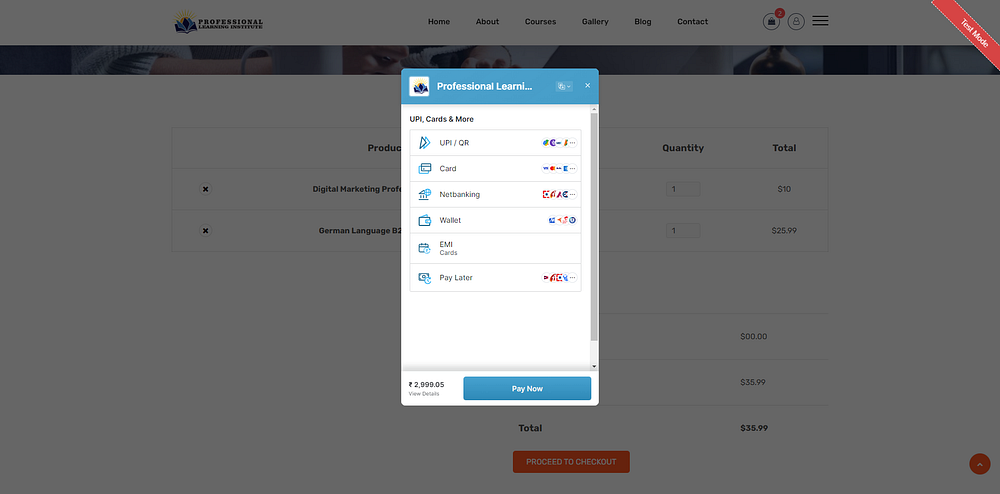
If everything goes well upon hitting the checkout button in the UI, you’ll see the following screen.

You may use Strapi’s testing credentials for testing the payment. That’s how you integrate Razorpay in a React + Strapi project.

Liked the story? Join Sweet Publications!
Sweet.pub is a family — 💚 Short, 💙 Long, 💜 Niche, and 🧡 Deep.
Discover the stories that will make your 🤍 beat!
This article was published on July 3rd, 2024 in Long. Sweet. Valuable. publication.


